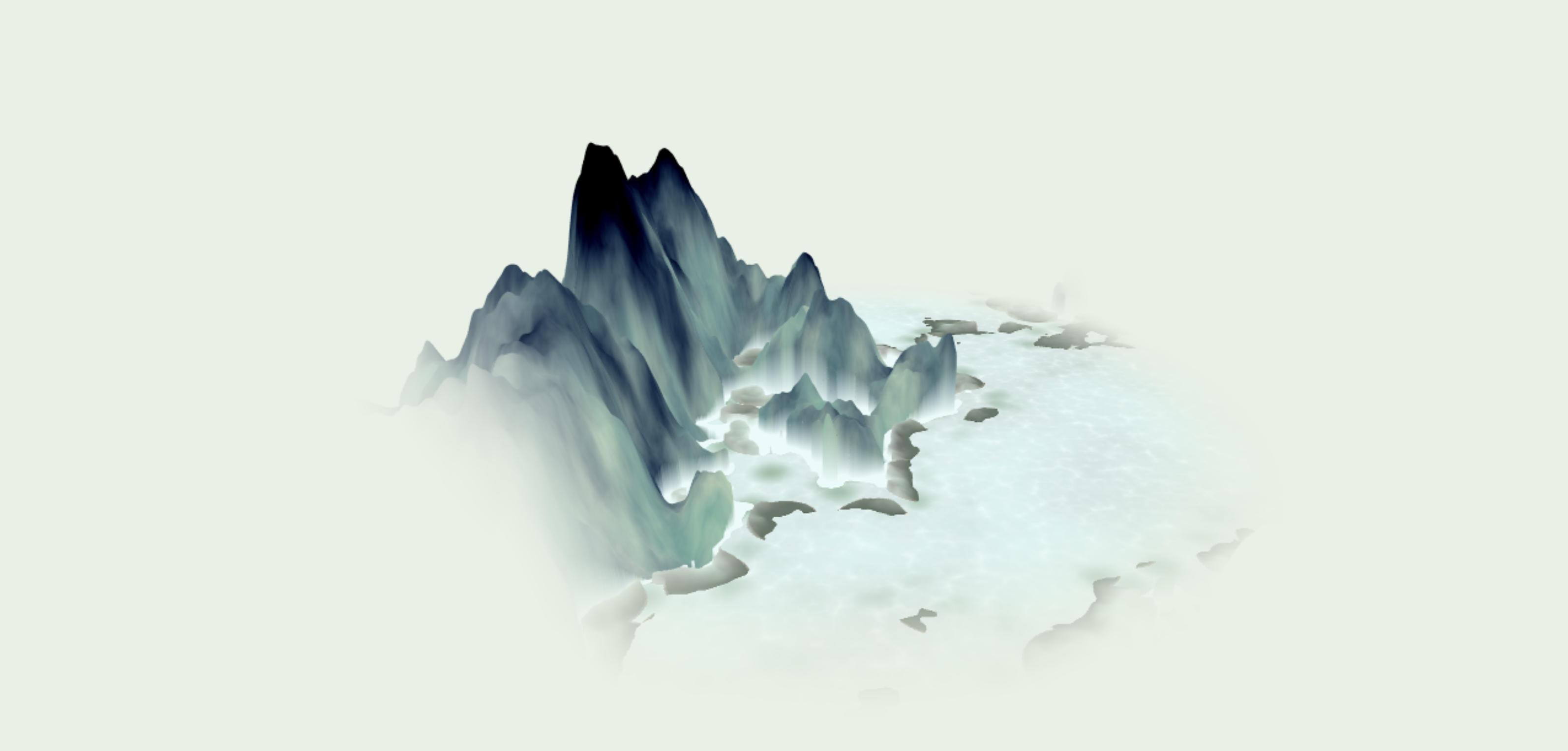
watercolor mountains
The terrain, inspired by Chinese watercolor paintings, infinitely generates as you move around the world (WASD). The distribution of biomes, terrain height, water texture / animation, and algae shape are all created using a combination of FBM and worley noise. Textures and colors are mixed with smoothstep and favor certain distributions.
Github Code -->
Live Demo -->
The terrain, inspired by Chinese watercolor paintings, infinitely generates as you move around the world (WASD). The distribution of biomes, terrain height, water texture / animation, and algae shape are all created using a combination of FBM and worley noise. Textures and colors are mixed with smoothstep and favor certain distributions.
Github Code -->
Live Demo -->


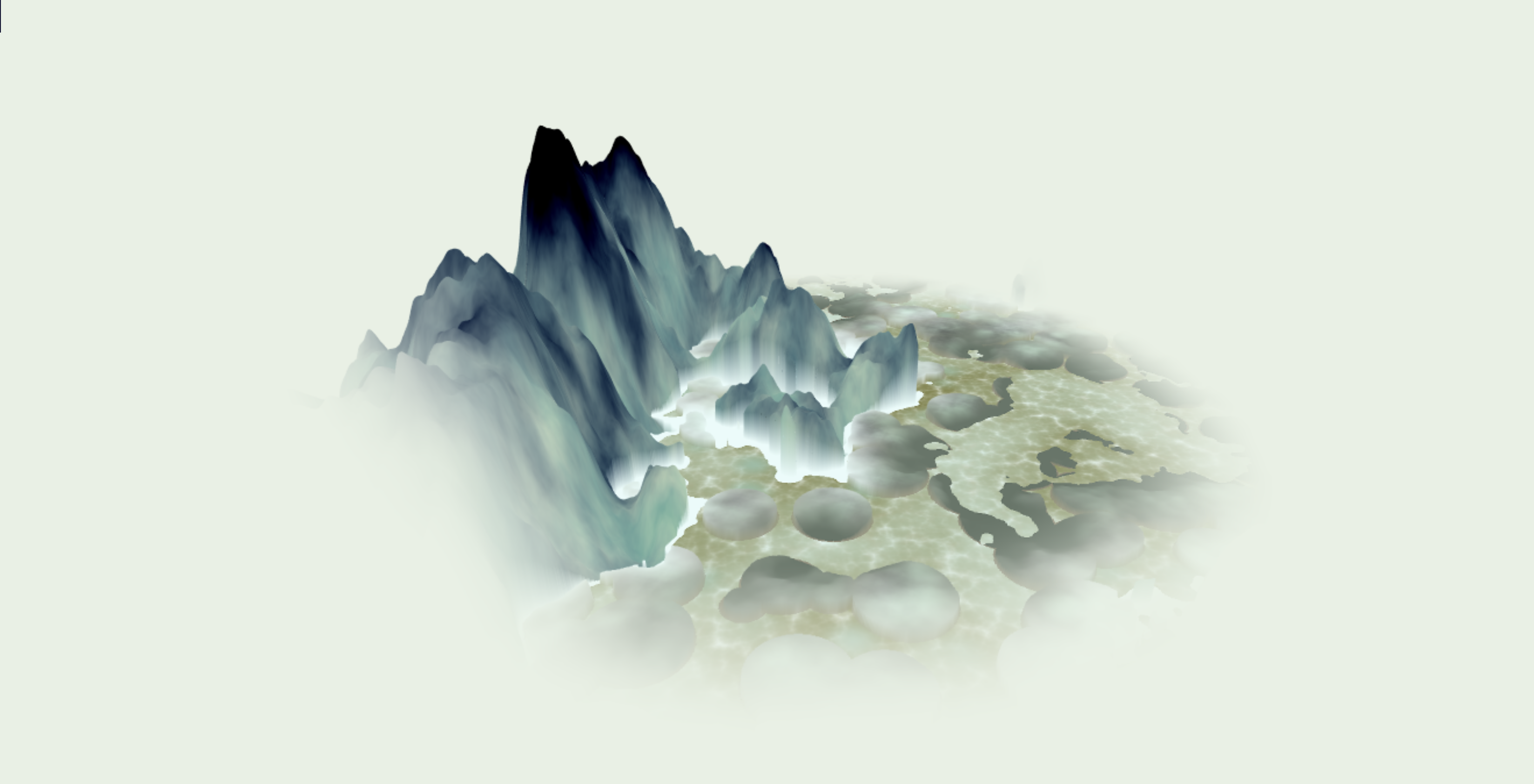
modifications
Artists can modify the size of the lake, which is done by modifying the cutoff value of the biome FBM function. The lake color can also be adjusted to any color using a color picker.
Artists can modify the size of the lake, which is done by modifying the cutoff value of the biome FBM function. The lake color can also be adjusted to any color using a color picker.
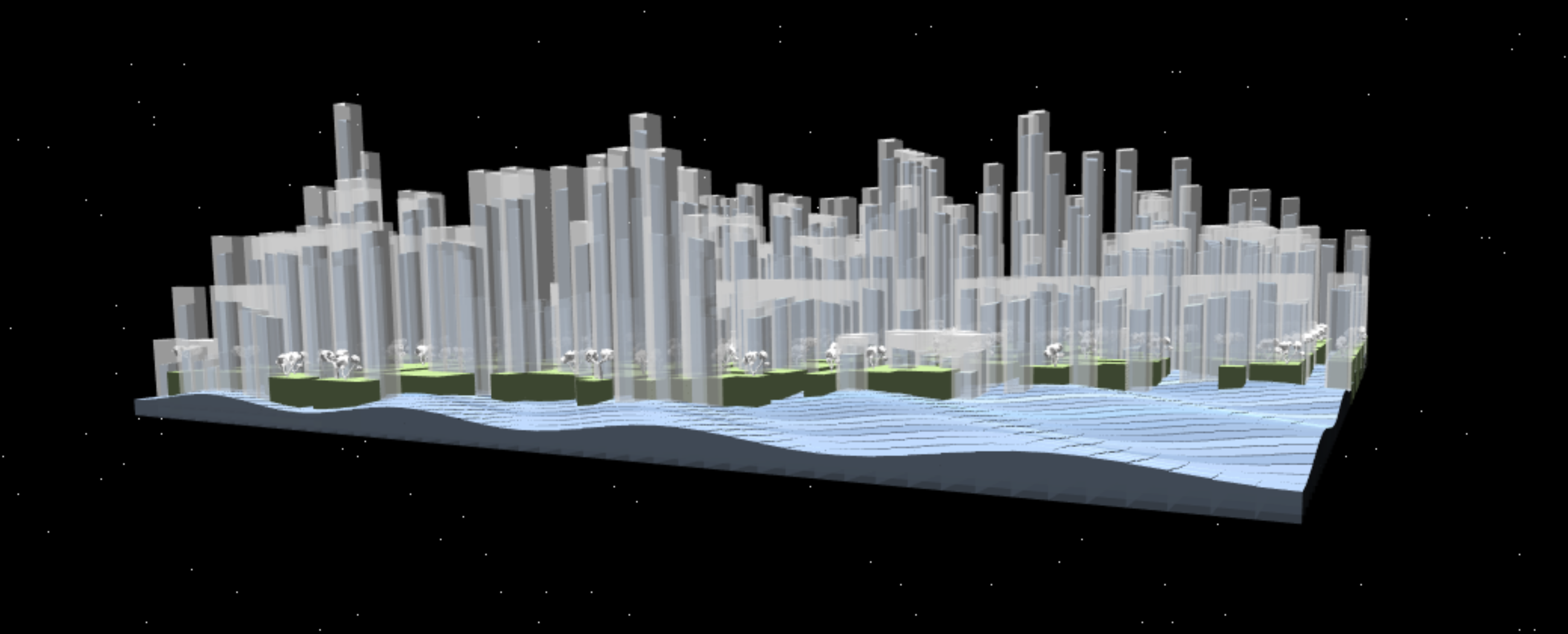
ocean city
Do you ever wonder what a city for fish would look like? Do you ever wish fish could see above sea level? Well... Welcome to Ocean City, a city made for fish! Here in Ocean City, the streets are filled with water, so fish can get to where they want to go. The buildings are glass tubes filled with water, so fish can swim up and see above sea level! There are also various trees in the city because nature increase productivity -- and that goes for fish too!
Do you ever wonder what a city for fish would look like? Do you ever wish fish could see above sea level? Well... Welcome to Ocean City, a city made for fish! Here in Ocean City, the streets are filled with water, so fish can get to where they want to go. The buildings are glass tubes filled with water, so fish can swim up and see above sea level! There are also various trees in the city because nature increase productivity -- and that goes for fish too!


implementation and rendering
The local population of an area is calculated using an FBM function and determines the height of the buildings (more dense the area, the taller the skyscrapers). The water tiles are rendered with instanced rendering, and the vertices are offset over time using a sin curve to create the wave animation. The shape of the city and the position of the roads are determined by noise offsets generated from a given seed.
The local population of an area is calculated using an FBM function and determines the height of the buildings (more dense the area, the taller the skyscrapers). The water tiles are rendered with instanced rendering, and the vertices are offset over time using a sin curve to create the wave animation. The shape of the city and the position of the roads are determined by noise offsets generated from a given seed.
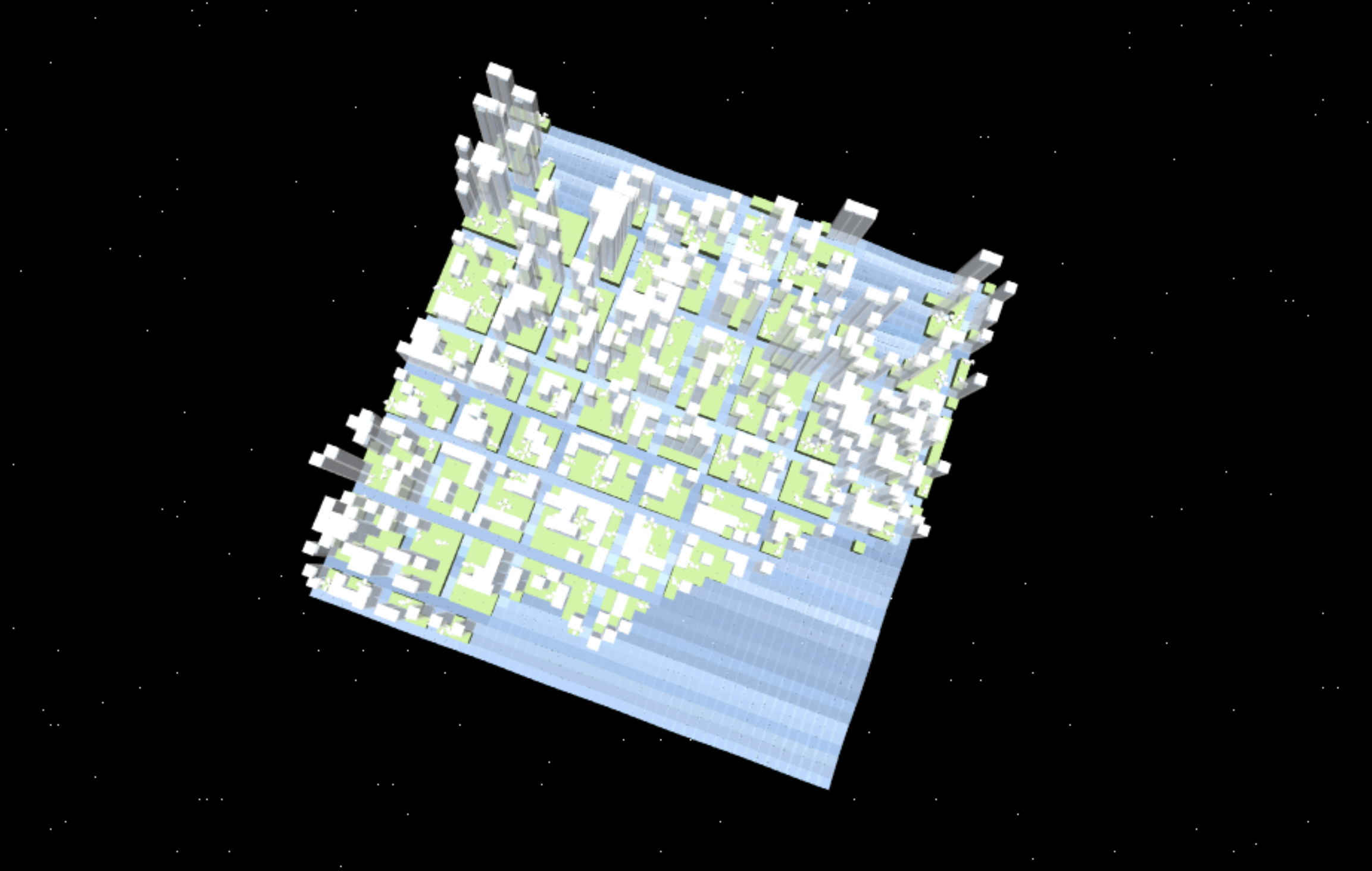
modifications
You can alter the starting seed for the grid, which then determines the grid pattern of the city. Furthermore, you can toggle on population view, which shows the population data used to generate the buildings.
You can alter the starting seed for the grid, which then determines the grid pattern of the city. Furthermore, you can toggle on population view, which shows the population data used to generate the buildings.
